
The Best Gravity Forms Mailchimp Plugins and Integrations
Gravity Forms is, far and away, the premier form building plugin for WordPress. It’s the most customizable and an entire ecosystem of add-ons and plugins have developed over the years. Many of these plugins are built with the idea of integrating with third-party services and applications. One of the more common services that people like to integrate with Gravity Forms and WordPress is Mailchimp. We’re going to take a look at some of the best Gravity Forms Mailchimp plugins and integrations available today.
Gravity Forms Mailchimp Add-on
We’ll begin with the official Gravity Forms Mailchimp add-on. This is the easiest way to connect Gravity Forms to Mailchimp. You can use this add-on to make a Gravity Form to collect subscribers for your newsletter. The obvious way to do this is to just create a brand new form, ask for an email address, and tie that together with your Mailchimp account. You can then place that form throughout your site to help grow your list.
Of course, the power of the add-on is that you can connect any of your forms to Mailchimp. It doesn’t just have to be a Gravity Form dedicated to collecting email addresses from your visitors. You can integrate Mailchimp to any Gravity Form you have that collects an email address: support requests, contact forms, data collection, and estimates and proposals. The possibilities are endless.
How to Install the Official Gravity Forms Mailchimp Add-on
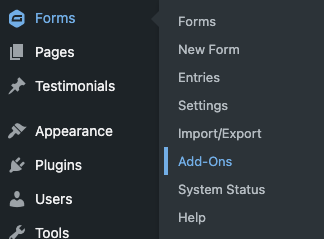
You can download the Mailchimp add-on directly from the Gravity Forms site. The add-on is available across all three of the Gravity Forms licensing levels: Basic, Pro, and Elite. The easiest way to install the add-on is to access the Add-Ons option in the Forms menu of your WordPress installation.

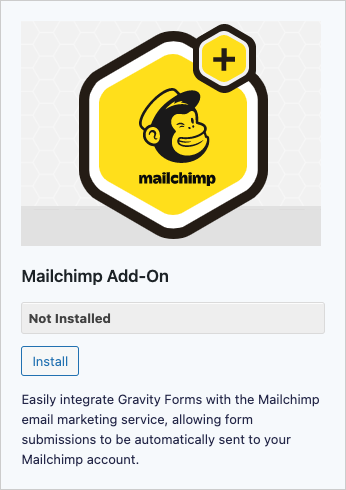
From there, just find the Mailchimp add-on, press the Install button, and follow the steps. Once the add-on is installed and activated the final step is to add your Mailchimp API Key to the Gravity Forms Settings.

Useful Tips for the Gravity Forms Mailchimp Add-on
You can use the official add-on to map individual fields in your form back to fields in your Mailchimp-created forms. This way you can collect multiple pieces of information and not just a simple email address.
Supporting double opt-in is a requirement for any email marketing tool and Mailchimp is no exception. Luckily, the official add-on makes this easy to enforce. Simply check the option when setting up your form’s Mailchimp Feed.
If you get stuck at any point during the setup process don’t forget to check the official documentation. Gravity Forms is well-known for great support and documentation for its plugin and all of its add-ons.
Workflow Automation Tools
One of the more common ideas in software now is connecting applications together. In the past, this was done with custom software or manual data entry. In recent years, several services have come out to automate workflows. The two most popular, Zapier and Integromat, have a few ways you can make your forms and Mailchimp talk to each other.
Zapier
Zapier is another great way to connect Gravity Forms to your Mailchimp account. Your options are a little limited but you can find more details over at the Zapier website. The most interesting integration Zapier suggests is to use a Gravity Form submission to unsubscribe a user from a list. Giving your subscribers an additional way to remove themselves from your campaigns is always a user-friendly touch. Making the process automated through a Gravity Form on your website and a Zapier integration would make that easy.
Integromat
You might not be familiar with Integromat. They are a Zapier competitor that offers very similar services but at different, more affordable pricing. There are a handful of integrations between Gravity Forms and Mailchimp you can check out on the Integromate site. The most interesting is adding a tag to a subscriber whenever they submit a Gravity Form. You could use this integration to help categorize and identify returning users, existing customers, or any other of the myriad ways that Mailchimp tags are useful.
Making Gravity Forms Talk to Mailchimp Is Easy
We’ve gone through several really good options to make these two popular applications communicate. Our personal recommendation, since you’re using WordPress anyway, is to go with the official add-on. But, if you are already paying for Zapier or Integromat, certainly investigate those options as well. Zapier, in particular, can get quite expensive if you use their service frequently so use your best judgment.
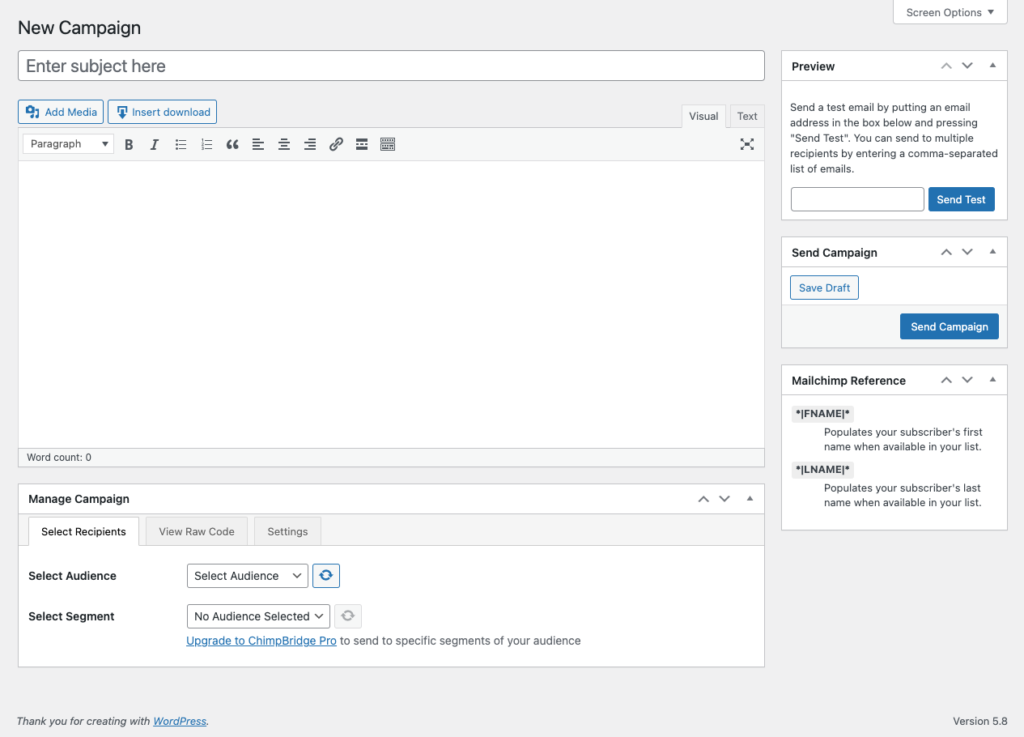
Check out ChimpBridge! Create and send Mailchimp campaigns to your subscribers inside of WordPress. Work as a team on drafts, preview emails, and send your newsletter in an interface you and your clients are already familiar with.